
▲浮水印與logo是照片最佳綠葉效果喔! (持續更新)
《寫在前面》 |
在照片上適當的安排浮水印或文字logo確實能夠增加照片的質感。 常在逛部落格時,看到一些優質格主的旅遊照片,透過精心設計的logo, 真的是無比羨慕啊~.~ 瀟灑編修旅遊照片時,也常花一些時間在文字標題的排版上, 以下分享一些在做設計時的小經驗。 |
▎運用旅遊地點的標誌
在一些有名的旅遊地點中,通常都可看到特別設計過的logo標誌,
這些專屬標誌可能出現在網站上,也可能在旅遊地點,稍加注意應該就可以拍的到。
例如淡水的漁人碼頭,上圖就是在橋樑附近所拍攝的,
這些專屬標誌可能出現在網站上,也可能在旅遊地點,稍加注意應該就可以拍的到。
例如淡水的漁人碼頭,上圖就是在橋樑附近所拍攝的,
之後透過一些影像處理,就可以把它當作浮水印或logo設計的參考。
下方的logo設計以當地標誌加上旅遊日期組合而成。
▎大標小標+線條
這個種方式最常見也最安全,利用大標題與小標題的組合來呈現,
上圖範例以旅遊地點名稱做大標,旅遊所在縣市鄉鎮作為小標題,
上圖範例以旅遊地點名稱做大標,旅遊所在縣市鄉鎮作為小標題,
順便在底下加上小小的部落格網址,最後以小小的線條來做區隔
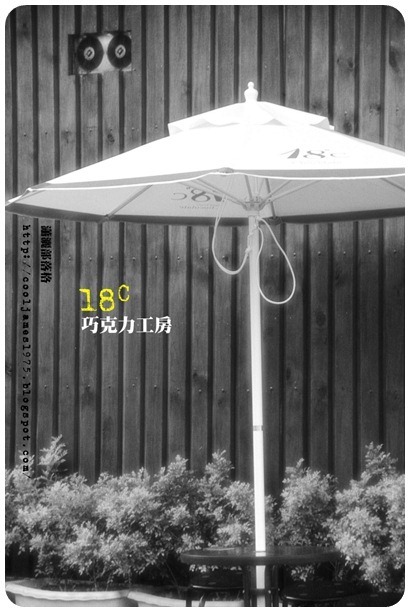
▎直式標題與英文字母裝飾
直式文字的表現其實可以配合場景來做設計,例如窗的框架是直的,
瀟灑剛好配合場景來呈現直式的標題,這邊要提的是英文字母的設計,
照片上面可以加上英文字作為裝飾,如果不知道打什麼,用google線上字典來翻譯吧!
瀟灑剛好配合場景來呈現直式的標題,這邊要提的是英文字母的設計,
照片上面可以加上英文字作為裝飾,如果不知道打什麼,用google線上字典來翻譯吧!
這一張範例同樣以線條來輔助裝飾。
▎呈現重點字
在群組的標題中,可以利用不同字型或顏色來凸顯旅遊地點,餐廳菜色等等的特色。
▎在哪邊放標題文字
放置浮水印或文字的位置其實可以從以下幾個方向去設計:
- 照片上留白處
- 主題旁
- 邊緣或四個角落
- 搭配場景來運用
- 正中央(很冒險,要看照片構圖來搭配)
- 以畫面元素的平衡感還設計※
這張照片中的文字放在照片上方大片留白處,除了中文搭英文外,
增加小小的花紋圖形,這也是一般常用的方式,最後用線條框起來。
增加小小的花紋圖形,這也是一般常用的方式,最後用線條框起來。
不過,這張範例是為了讓大家看清楚效果,標題其實不需設計這麼大。
※例如主體在左上方,我們可以把浮水印或文字放在右下方,或者透過主體的視線來放也可。
▎標題也可以說故事
通常照片不需要文字就能夠講故事,如果想要凸顯作者的個人特色,
或者需要傳達相關的訊息,其實標題可以幫大忙,
但,這時候標題就可能太搶戲,端看同學們使用目的在哪吧。
或者需要傳達相關的訊息,其實標題可以幫大忙,
但,這時候標題就可能太搶戲,端看同學們使用目的在哪吧。
雖然我們會強調照片上的文字字型不要太多太亂,
不過這張照片想表達一些詼諧效果,運用了不同字型來表現。
同學看得出來這張照片的故事嘛?
「元配(wife)還是小三(mistress)」
不過這張照片想表達一些詼諧效果,運用了不同字型來表現。
同學看得出來這張照片的故事嘛?
「元配(wife)還是小三(mistress)」
附帶一提,如果是黑白(灰階)照片,或背景比較複雜,
文字的設計可能需要加上陰影,這樣文字才能清楚的浮上來。
文字的設計可能需要加上陰影,這樣文字才能清楚的浮上來。
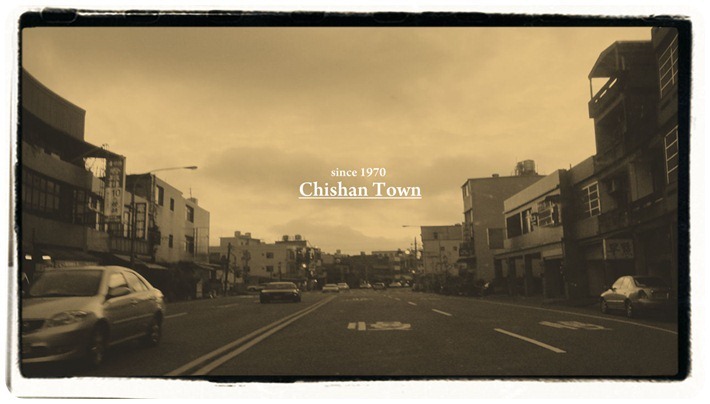
▎正中央,電影字幕的設計
標題放在中央真的太冒險了,因為只有賣圖庫的公司,
為了讓人參考素材目錄,才會在照片的中央放浮水印。
為了讓人參考素材目錄,才會在照片的中央放浮水印。
這張原始照片其實有嚴重的遐疵,透過一些處理後把它變成復古照片,
瀟灑把標題放在中央,讓他看起來像電影開場字幕的呈現,味道還不錯。
瀟灑把標題放在中央,讓他看起來像電影開場字幕的呈現,味道還不錯。
▎透明度的運用
雖然我們會說在照片上文字不要太大,但這個技巧其實也可以當做設計的方向之一。
試著放大字體,但調高其透明度,
接著我們就可以把主題字壓在上面囉!
試著放大字體,但調高其透明度,
接著我們就可以把主題字壓在上面囉!
▎壓色塊
壓色塊的設計同上,如果背景太複雜除了上陰影之外,壓色塊也是不錯的表現。
對了,這張logo的位置放在正中央,也是放在主體旁邊喔
對了,這張logo的位置放在正中央,也是放在主體旁邊喔
▎排版型的設計
其實排版型的設計就是考慮到文字也想跟影像一樣,提供重要的訊息給觀賞著。
例如書卡就是,我們常常會在書卡書籤上看到佳句或名言,
影像跟文字同樣重要了!
例如書卡就是,我們常常會在書卡書籤上看到佳句或名言,
影像跟文字同樣重要了!
這張照片的色塊調高透明度,文字的部份也加了黑色框線,讓標題文字更清楚!
▎瀟灑碎碎念▎
| 設計這東西無遠佛屆,下次如果還有找到之前處理過的照片,會陸續放上來跟大家分享分享。聽了這麼多技巧後,下次同學寫部落格文章要放入旅遊照片時,可以嘗試看看。 |
| ★延伸閱讀 ★ |


















0 留言