| 《寫在前面》 |
| 基本上,Jackie擷取網頁的機率算是蠻高的, 不過網頁擷取大部分可能是為了要留下證據吧, 今天就來介紹一下Jackie使用的網頁擷取工具, |
軟體資訊-Webpage Screenshot
- 軟體類型:網頁擷取(Google Chrome瀏覽器擴充工具 )
- 下載:Webpage Screenshot
- 版本:8.0
▍執行網頁擷取
Webpage Screenshot的更新速度算蠻快的,而且越改越好。
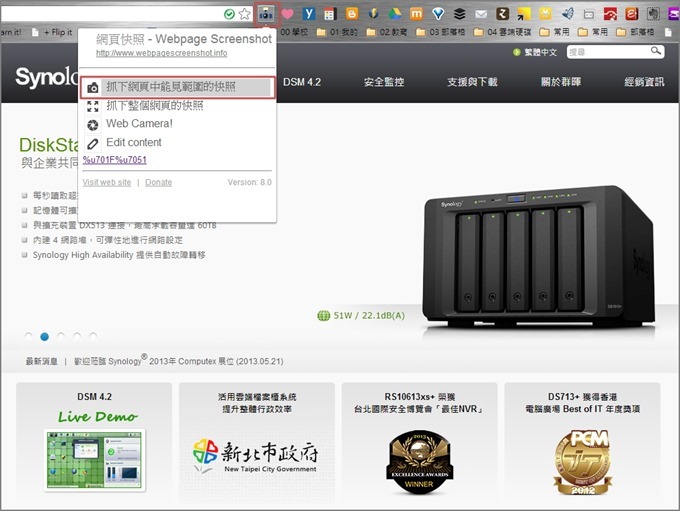
在google瀏覽器安裝擴充工具後,以後只要看到想擷取的網頁畫面,
按下相機圖示,選擇擷取的形式:「整個網頁」或「目前可以見範圍」。
▍剪裁擷取後的影像
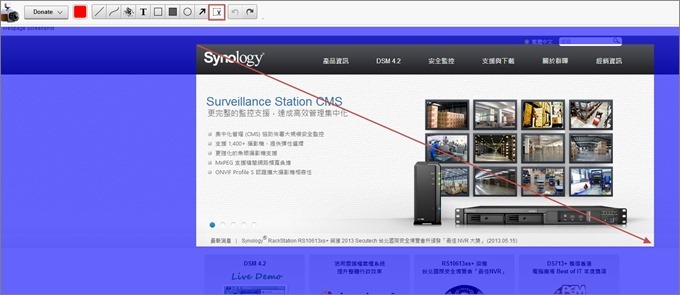
擷取後,我們可以透過「剪裁功能」來修改需要的區域
使用方式:按著滑鼠拖曳出範圍方框
所有的編輯都在網頁中執行,不需開啟額外的影像處理軟體。
▍標記重點
Webpage Screenshot有簡單的繪圖功能,可以繪製直線或任意線條,
基本上直線的使用率可以比較高一點。
註:點選左方色塊可以修改顏色
除了繪製直線之外,方框的使用率在寫網頁教學中應該是暴高吧。
▍遮蔽隱私部分
網頁上的內容如果涉及隱私(例如臉孔,個資等等),可以利用塗抹工具來屏蔽。
▍陽春等級的字體輸入
雖然Webpage Screenshot提供文字工具,但非常陽春,無法改變字型或大小。
如果不嫌棄,這功能算堪用。
註:若想清除字體除了可以按上方復原鍵之外,點選「x」也可以。
▍非常多元化的分享功能
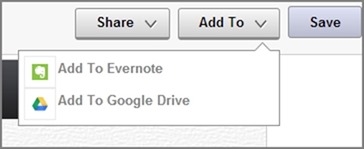
不得不說他的分享功能,算是擴充工具中比較完整的,
除了常用的FaceBook外,google+ Gmail等等都沒有問題。
在add too中還可以直接傳到google雲端硬碟與Evernote中。
▍本機儲存功能
有鑑於部分擷取軟體在編輯後只能將影像儲存在雲端,
Webpage Screenshot支援存回本機電腦功能,點選「save」後,
選擇儲存的資料夾按「存檔」搞定囉!
▍瀟灑碎碎念-只能儲存成png??
在預設情況下,擷取的圖檔是png格式,如果想改成單純的jpg也可以:
- 在相機圖示上按右鍵
- 選擇「選項」
在「Save As」中勾選「JPG」即可。












請問例如網頁將一張圖片1024x768縮為縮圖 解析度360x480,實際滑鼠點擊了後,是1024x768,之後按下相機圖示,選擇擷取的形式:「整個網頁」或「目前可以見範圍」。 能儲存為類似的檔案嗎
回覆刪除